BERANDA ABOUT US ADS : 1 USD FOREVER ASMARA BIOGRAFI BUKU BUKU PINTAR
CHRISTIAN FAITH DISCLAIMER DUNIA KERJA ENTREPRENEURS GO PUBLIC (IPO)
KESEHATAN LIST OF ALL ARTICLES MARKETING MY STARTUP OTHERS
TIP SUKSES DAN KAYA TIPS BLOGGER TIP SEO CONTACT ME PROFESSIONAL WRITER
Ditolak google adsense seperti gue ( richard nata ) ? tenang... ada cliksor. ha...7x http://richardnata.blogspot.com/2015/04/ditolak-google-adsense-seperti-gue.html
SELAIN CLICKSOR, MASIH ADA PROPELLER ADS. HA...7X
Before I start - Teknik SEO MLM Backlink. http://richardnata.blogspot.com/2015/04/teknik-seo-mlm-backlink.html
(out of 100's of systems, this is my number #1 recommendation ^^)
Ditolak google adsense seperti gue ( richard nata ) ? tenang... ada cliksor. ha...7x http://richardnata.blogspot.com/2015/04/ditolak-google-adsense-seperti-gue.html
SELAIN CLICKSOR, MASIH ADA PROPELLER ADS. HA...7X
Before I start - Teknik SEO MLM Backlink. http://richardnata.blogspot.com/2015/04/teknik-seo-mlm-backlink.html
(out of 100's of systems, this is my number #1 recommendation ^^)
KALAU SUKA BERMAIN GAME JANGAN LUPA KLIK PLAY NOW ATAU DOWNLOAD.
WITH 1 USD THEN YOUR TEXT POSTED IN THE ARTICLE FOREVER. 1 USD PER ARTICLE FOREVER.
WITH 5 USD THEN YOUR BANNER POSTED IN THE ARTICLE FOREVER. 5 USD PER ARTICLE FOREVER.
WITH 10 USD THEN YOUR BIG BANNER POSTED IN THE ARTICLE FOREVER. 10 USD PER ARTICLE FOREVER.
Contact richard.nata@yahoo.co.id
WITH 1 USD THEN YOUR TEXT POSTED IN THE ARTICLE FOREVER. 1 USD PER ARTICLE FOREVER.
WITH 5 USD THEN YOUR BANNER POSTED IN THE ARTICLE FOREVER. 5 USD PER ARTICLE FOREVER.
WITH 10 USD THEN YOUR BIG BANNER POSTED IN THE ARTICLE FOREVER. 10 USD PER ARTICLE FOREVER.
Contact richard.nata@yahoo.co.id
WITH 5 USD THEN YOUR BANNER POSTED IN THE ARTICLE FOREVER. 5 USD PER ARTICLE FOREVER.
WITH 10 USD THEN YOUR BIG BANNER POSTED IN THE ARTICLE FOREVER. 10 USD PER ARTICLE FOREVER.
Contact richard.nata@yahoo.co.id
Memasang Facebook Like Box di Blogger

Hai teman-teman, jumpa lagi dengan saya ( kok formal sekali sih ). Baiklah cukup sekarang bercandanya, karena saya akan ajarkan cara memasang facebook like box di Blogger dengan mudah.Widget ini sangat wajib lo untuk membuat blog anda dikenal social media ( fakta : ratusan traffic dari blog ini berasal dari Facebook ). Jadi tunggu apa lagi ?
Sebenarnya ada 2 cara, yaitu cara manual dan cara langsung
Cara manual :
Buka blogger > Layout / tata letak > Pasang widget HTML/Javascript
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fidbloggertrick&width&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=false&appId=579594688731789" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:290px;" allowTransparency="true"></iframe>
Ganti idbloggertrick atau kode yang bewarna biru dengan laman facebook page anda
Jika misalnya facebook page anda seperti ini
facebook.com/pages/halamananda
Maka solusinya yang tergampang adalah ganti / dengan %2F
Atau pingin halaman facebook page anda lebih singkat url nya seperti saya (facebook.com/idbloggertrick) gampang buka artikel : Merampingkan URL Facebook page mu
Jika anda punya AppID sendiri ganti 579594688731789 dengan app id anda sendiri
Cara langsung
Buka https://developers.facebook.com/docs/plugins/like-box-for-pages/ ( Otomatis dibuka di new tab )
 Nah terus isi data-data secara lengkap
Nah terus isi data-data secara lengkap
Dengan penjelasan :
1. Facebook Page url : Alamat facebook fan page blog mu
2. Width : Lebar facebook like box ( satuan px / pixel )
3. Height : Tinggi facebook like box ( satuan px / pixel )
4. Centang Show Friend face jika anda ingin menampilkan muka orang yang like Facebook Fan Pagemu biasanya gambarnya diawali dari gambar teman anda jika teman anda juga like facebook fan page mu
5. Lalu hilangkan centang Show post untuk mendisable post terbaru dari facebook fan pagemu jika menganggu ( percaylah lebih baik hilangkan centang, tapi jika anda ingin menampilkannya centanglah tapi ini diluar tanggung jawab saya )
6. Show header buat memunculkan kata Find us on Facebook dan Show border untuk menampilkan border
Saran saya centang yang header tapi yang border tidak karena border kadang menganggu tampilan.
Setelah itu tekan Get Code
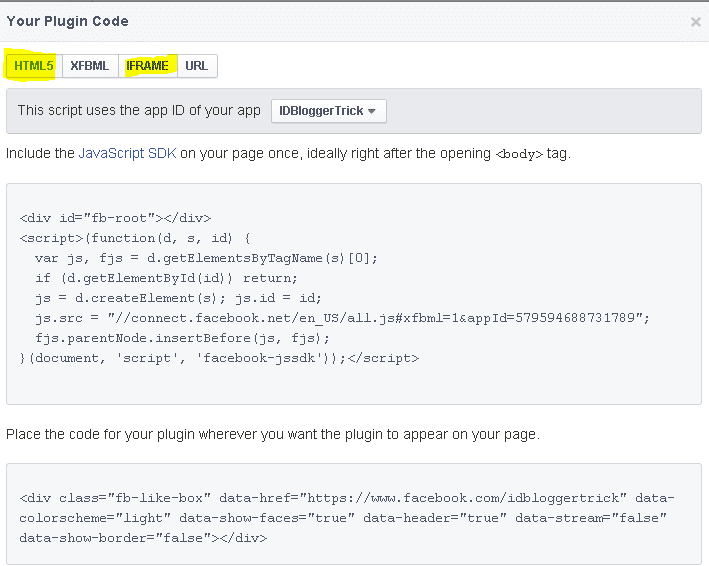
Akan muncul Popup
Perhatikan gambar diatas secara baik-baik
Terdapat 2 kata yang saya tebalkan dengan warna kuning yaitu HTML 5 dan IFRAME
Untuk IFRAME
sebenarnya hasilnya sama dengan cara manual tetapi cuma gak usah diganti urlnya sehingga bikin gak repot kan, hahahha :) canda .
Tapi menggunakan IFRAME sangat tidak SEO FRIENDLY . Karena google tidak dapat mengindex ifame sama seperti gambar ( Google hanya mengerti gambar melalui tiga aspek, yaitu nama gambar title tag dan alt tag nya dan juga caption sebagai pelengkap )
Sekarang untuk yang HTML 5
Untuk menggunakan HTML 5 pertama tama anda copy dulu kode javascriptnya yang ada tulisan fb-root atau kode pertama ke atau diatas </body>
Lalu langkah kedua copy kode seperti dibawah berikut
<div class="fb-like-box" kode nya yang anda dapatkan seperti gambar diatas</div> lalu buka Blogger > Layout/ Tata letak > Gadget > HTML / Javascript lalu paste kode tersebut
Bingung ? Bagaimana kalau pake kode saya
Pasang kode dibawah ini diatas </body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=579594688731789";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
ganti 579594688731789 dengan App ID anda jika anda memilikinya.
Lalu buka blogger > Tata letak / Layout > Gadget > HTML/ Javascript
Masukkan kode berikut
<div class="fb-like-box" data-href="https://www.facebook.com/idbloggertrick" data-colorscheme="light" data-show-faces="true" data-header="true" data-stream="false" data-show-border="false"></div>
Ganti facebook.com/idbloggertrick dengan url facebook page anda sendiri.
Sudah cukup kan ? Kurang lengkap hehehe ? :) silahkan tanya di melalui komentar

Hai teman-teman, jumpa lagi dengan saya ( kok formal sekali sih ). Baiklah cukup sekarang bercandanya, karena saya akan ajarkan cara memasang facebook like box di Blogger dengan mudah.Widget ini sangat wajib lo untuk membuat blog anda dikenal social media ( fakta : ratusan traffic dari blog ini berasal dari Facebook ). Jadi tunggu apa lagi ?
Sebenarnya ada 2 cara, yaitu cara manual dan cara langsung
Cara manual :
Buka blogger > Layout / tata letak > Pasang widget HTML/Javascript
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fidbloggertrick&width&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=false&appId=579594688731789" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:290px;" allowTransparency="true"></iframe>Ganti idbloggertrick atau kode yang bewarna biru dengan laman facebook page anda
Jika misalnya facebook page anda seperti ini
facebook.com/pages/halamananda
Maka solusinya yang tergampang adalah ganti / dengan %2F
Atau pingin halaman facebook page anda lebih singkat url nya seperti saya (facebook.com/idbloggertrick) gampang buka artikel : Merampingkan URL Facebook page mu
Jika anda punya AppID sendiri ganti 579594688731789 dengan app id anda sendiri
Cara langsung
Buka https://developers.facebook.com/docs/plugins/like-box-for-pages/ ( Otomatis dibuka di new tab )
 Nah terus isi data-data secara lengkap
Nah terus isi data-data secara lengkapDengan penjelasan :
1. Facebook Page url : Alamat facebook fan page blog mu
2. Width : Lebar facebook like box ( satuan px / pixel )
3. Height : Tinggi facebook like box ( satuan px / pixel )
4. Centang Show Friend face jika anda ingin menampilkan muka orang yang like Facebook Fan Pagemu biasanya gambarnya diawali dari gambar teman anda jika teman anda juga like facebook fan page mu
5. Lalu hilangkan centang Show post untuk mendisable post terbaru dari facebook fan pagemu jika menganggu ( percaylah lebih baik hilangkan centang, tapi jika anda ingin menampilkannya centanglah tapi ini diluar tanggung jawab saya )
6. Show header buat memunculkan kata Find us on Facebook dan Show border untuk menampilkan border
Saran saya centang yang header tapi yang border tidak karena border kadang menganggu tampilan.
Setelah itu tekan Get Code
Akan muncul Popup
Perhatikan gambar diatas secara baik-baik
Terdapat 2 kata yang saya tebalkan dengan warna kuning yaitu HTML 5 dan IFRAME
Untuk IFRAME
sebenarnya hasilnya sama dengan cara manual tetapi cuma gak usah diganti urlnya sehingga bikin gak repot kan, hahahha :) canda .
Tapi menggunakan IFRAME sangat tidak SEO FRIENDLY . Karena google tidak dapat mengindex ifame sama seperti gambar ( Google hanya mengerti gambar melalui tiga aspek, yaitu nama gambar title tag dan alt tag nya dan juga caption sebagai pelengkap )
Sekarang untuk yang HTML 5
Untuk menggunakan HTML 5 pertama tama anda copy dulu kode javascriptnya yang ada tulisan fb-root atau kode pertama ke atau diatas </body>
Lalu langkah kedua copy kode seperti dibawah berikut
<div class="fb-like-box" kode nya yang anda dapatkan seperti gambar diatas</div> lalu buka Blogger > Layout/ Tata letak > Gadget > HTML / Javascript lalu paste kode tersebut
Bingung ? Bagaimana kalau pake kode saya
Pasang kode dibawah ini diatas </body>
<div id="fb-root"></div>ganti 579594688731789 dengan App ID anda jika anda memilikinya.
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=579594688731789";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Lalu buka blogger > Tata letak / Layout > Gadget > HTML/ Javascript
Masukkan kode berikut
<div class="fb-like-box" data-href="https://www.facebook.com/idbloggertrick" data-colorscheme="light" data-show-faces="true" data-header="true" data-stream="false" data-show-border="false"></div>Ganti facebook.com/idbloggertrick dengan url facebook page anda sendiri.
Sudah cukup kan ? Kurang lengkap hehehe ? :) silahkan tanya di melalui komentar
Love this Post? Spread the Word.
DO NOT FORGET TO CLICK THE PLAY NOW OR DOWNLOAD.
DO NOT FORGET TO CLICK THE PLAY NOW OR DOWNLOAD.
Berapa sih nilai dari blog gue DALAM DOLLAR ? http://richardnata.blogspot.com/2015/04/berapa-sih-nilai-dari-blog-gue-dalam.html
Berapa sih nilai dari blog gue DALAM DOLLAR ? http://richardnata.blogspot.com/2015/04/berapa-sih-nilai-dari-blog-gue-dalam.html
My STARTUP :
A story with millions of choices in it.
Try to imagine this. When you're reading a story on the web or blog, you are given two choices. You can choose the next story based on your own choice. After selecting then you can continue reading the story. Shortly afterwards you will be presented back to the 2 other options. The next choice is up to you. Then you continue the story you are reading. After that you will be faced again with 2 choices. So onwards.
If you feel curious then you can re-read the story by changing your selection. Then you will see a different story with the story that you have read previously. The question now is why is this so? Because the storyline will be varying according to your choice.
Based on the above, then you are faced with two choices. Are you interested in reading my story is? Or you are not interested at all. The choice is in your hands.
If you are interested then spread widely disseminated this article to your family, friends, neighbors, and relatives. You can also distribute it on facebook, twitter, goggle +, or other social media that this article be viral in the world. By doing so it is a new entertainment industry has been created.
Its creator named Richard Nata.
The full articles that talks about this:
19. Start-up strategy in order to earn millions to tens of millions of dollars annually. http://richardnata.blogspot.com/2015/02/start-up-strategy-in-order-to-earn.html
20. Why do I need startup funds from investors? http://richardnata.blogspot.com/2015/05/why-do-i-need-startup-funds-from.html
21. slow but sure vs acceleration. http://richardnata.blogspot.com/2015/05/slow-but-sure-vs-acceleration.html
Try to imagine this. When you're reading a story on the web or blog, you are given two choices. You can choose the next story based on your own choice. After selecting then you can continue reading the story. Shortly afterwards you will be presented back to the 2 other options. The next choice is up to you. Then you continue the story you are reading. After that you will be faced again with 2 choices. So onwards.
If you feel curious then you can re-read the story by changing your selection. Then you will see a different story with the story that you have read previously. The question now is why is this so? Because the storyline will be varying according to your choice.
Based on the above, then you are faced with two choices. Are you interested in reading my story is? Or you are not interested at all. The choice is in your hands.
If you are interested then spread widely disseminated this article to your family, friends, neighbors, and relatives. You can also distribute it on facebook, twitter, goggle +, or other social media that this article be viral in the world. By doing so it is a new entertainment industry has been created.
Its creator named Richard Nata.
The full articles that talks about this:
19. Start-up strategy in order to earn millions to tens of millions of dollars annually. http://richardnata.blogspot.com/2015/02/start-up-strategy-in-order-to-earn.html
20. Why do I need startup funds from investors? http://richardnata.blogspot.com/2015/05/why-do-i-need-startup-funds-from.html
21. slow but sure vs acceleration. http://richardnata.blogspot.com/2015/05/slow-but-sure-vs-acceleration.html
20. Why do I need startup funds from investors? http://richardnata.blogspot.com/2015/05/why-do-i-need-startup-funds-from.html
21. slow but sure vs acceleration. http://richardnata.blogspot.com/2015/05/slow-but-sure-vs-acceleration.html
Are you interested in my offer?
Do you want to be an investor in my startup?
If yes, don't hesitate to contact me as soon as possible.
P.S. The offer letter I gave also to the hedge funds and venture capital and other major companies in the entire world. So who is fast then he will get it.
P.P.S. If you are not interested in my offer, it is a good idea to periodically review my blog to see the development of my blog. http://richardnata.blogspot.com
If I've made a story on my blog and get a multiplication of clicks then you should know that the readers liked my story
If yes, don't hesitate to contact me as soon as possible.
P.S. The offer letter I gave also to the hedge funds and venture capital and other major companies in the entire world. So who is fast then he will get it.
P.P.S. If you are not interested in my offer, it is a good idea to periodically review my blog to see the development of my blog. http://richardnata.blogspot.com
If I've made a story on my blog and get a multiplication of clicks then you should know that the readers liked my story


No comments:
Post a Comment